5 cách để website thân thiện với di động hơn
Như đã biết, độ thân thiện của website trên thiết bị di động có ảnh hưởng rất lớn đến thứ hạng website. Do đó, các SEOer, nhà quản lý cần đầu tư nghiêm túc, dài hạn trong cuộc cạnh tranh thứ hạng trên di động. Đầu Tư SEO sẽ giới thiệu 5 cách giúp website thân thiện với di dộng hơn.
Nội Dung
Thiết kế phiên bản website thân thiện với di động
Cách tốt nhất đó là thiết kế phiên bản website thân thiện với mobile (Responsive Web Design). Thiết kế website thân thiên với di động cần đơn giản, đẹp mắt, không quá phức tạp, nhiều nội dung như ở desktop. Google cũng đưa ra hướng dẫn thiết kế mobile friendly website.
Ngoài ra, người dùng muốn màu sắc, phông nền và nội dung trên phiên bản di động giống với phiên bản desktop chứ không phải hai phiên bản thiết kế trái ngược nhau. Vì như thế sẽ làm người dùng nghi ngờ vào nhầm website.

Ở đây , Đầu Tư SEO giới thiệu thêm có ba cách tất cả để tạo ra phiên bản website thân thiện với di động đó là Responsive Web Design (RWD), Dynamic Serving và Separate Mobile Site (Ví dụ m.example.com)
Như đã nói, sử dụng cách Responsive Web Design vẫn là tốt nhất nếu muốn tăng độ thân thiện của website. Ví dụ trang vietmoz.edu.vn có thể xem ở trên cả di động và desktop. Phương pháp này có khá nhiều ưu điểm so với hai phương pháp còn lại:
- Người dùng dễ dàng chia sẻ, gắn liên kết chỉ bằng một URL
- Giúp thuật toán Google dễ lập chỉ mục, thu thập dữ liệu mà không phải đi phân biệt, tìm dữ liệu của di động và desktop.
- Giảm thời gian duy trì, làm nội dung.
- Giảm một số lỗi phổ biến ảnh hưởng tới trang mobile.
- Giảm thời gian tải trang do không phải điều hướng người dùng đến trang khác như m.example.com.
- Tiết kiệm tài nguyên khi chỉ cần một Googlebot để thu thập dữ liệu.
Tăng tốc độ tải trang
Bằng cách giảm số lượng các yêu cầu HTTP và tối ưu lại hình ảnh sẽ giúp tốc độ tải trang nhanh hơn rất nhiều. Dưới đây là một số mẹo nhỏ:
- Đảm bảo rằng chỉ có một file External CSS và một file External Script.
- Thu nhỏ CSS và JavaScript.
- Loại bỏ liên kết gãy.
- Tối ưu hình ảnh phù hợp với màn hình di động.
- Sử dụng plugin jQuery để chuyển hình ảnh lớn sang nhỏ hơn.

Tìm số điện thoại, địa chỉ liên hệ dễ dàng
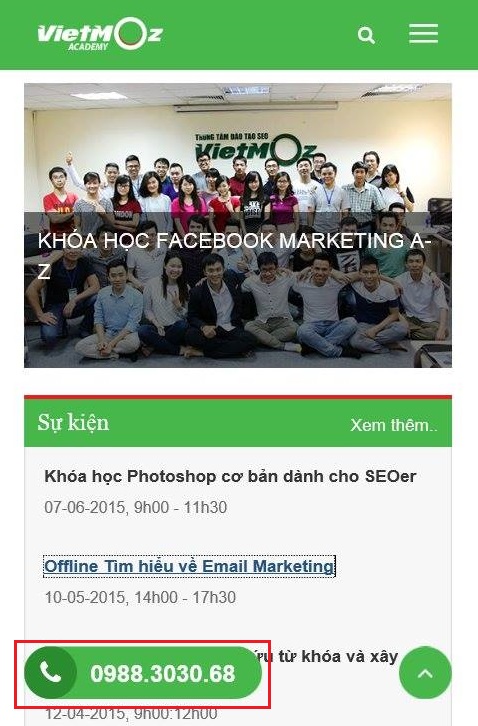
Một chi tiết nhỏ thôi đó là số điện thoại và địa chỉ liên hệ. Nhưng nếu website không được thiết kế thân thiện với mobile, số điện thoại, địa chỉ không dễ tìm, sẽ làm bạn mất điểm trong mắt khách hàng. Thử tưởng tượng, sau khi tìm hiểu kỹ càng sản phẩm và khách hàng muốn mua hàng nhưng lại không tìm thấy thông tin liên hệ đâu, thì khả năng bạn sẽ mất đơn hàng đó.

Tối ưu kết quả địa phương
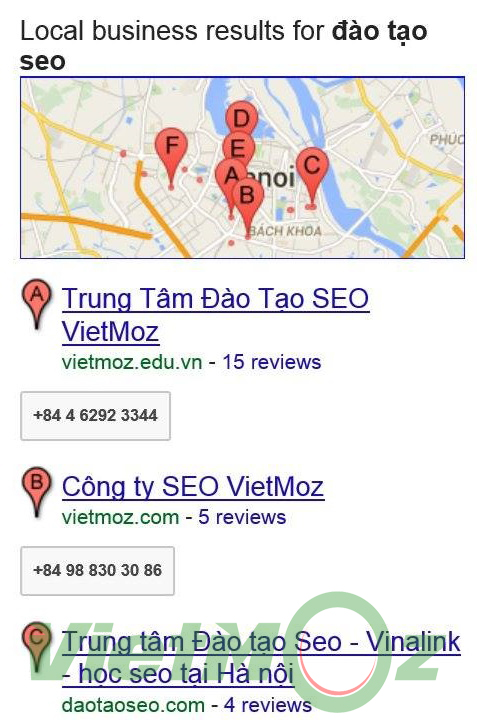
Những doanh nghiệp địa phương có địa chỉ rõ ràng sẽ được ưu tiên hơn khi có truy vấn tìm kiếm liên quan. Trong trình duyệt di động, danh sách địa chỉ doanh nghiệp sẽ được hiển thị ở giữa danh sách kết quả trả tiền và kết quả tự nhiên. Do đó, rất cần thiết khi doanh nghiệp của bạn được xuất hiện trong Google Map trên cả phiên bản mobile và desktop.

Tránh một số lỗi phổ biến
Chặn CSS, JavaScript và hình ảnh
Chặn CSS, JavaScript và hình ảnh bằng robots.txt sẽ làm Googlebot không thể thu thập dữ liệu. Tháng 11 năm 2014, Google chính thức thông báo rằng việc cản trở thu thập dữ liệu có thể ảnh hưởng đến thứ hạng website.
Lỗi điều hướng
Lỗi điều hướng xảy ra khi bạn có một trang di động riêng biệt (ví dụ m.example.com), người dùng lúc này sẽ được điều hướng đến phiên bản di động của từng trang.
Nếu người dùng muốn vào xem trang sản phẩm, thay vì chuyển người dùng tới trang sản phẩm (phiên bản di động), người dùng lại bị chuyển tới trang chủ (phiên bản di động). Điều này sẽ gây ra sự ức chế, mất thời gian bởi khách hàng lại phải tìm trang sản phẩm lại một lần nữa.
![]() Tác giả: Tuấn Anh – VietMoz SEO Junior
Tác giả: Tuấn Anh – VietMoz SEO Junior
Bạn vừa xem bài viết “5 cách để website trở nên thân thiện với di động hơn”
Ghi rõ nguồn www.dautuseo.com khi đăng tải lại bài viết này
Xem thêm các kiến thức SEO khác tại đường dẫn Kiến thức SEO
Danh mục bài viết có liên quan:
Thuật toán Mobile Friendly Ranking-
Đánh giá bài viết






